Keep Your Elementor Site’s Copy Fresh — Without Touching the Layout
Website content should never be static. Updating your copy regularly keeps your brand relevant, improves SEO, and helps turn visitors into customers. But if your site is built with Elementor, there’s a catch…
Even a simple sentence change can mean opening the builder, navigating nested widgets, or calling your developer. No one wants to redesign a page just to tweak a line.
Here are practical, fast, and safe ways to update your Elementor copy without touching the layout — or wasting hours.
1. Use a backend text editor made for Elementor
This is the fastest and safest method — especially for teams who need agility.
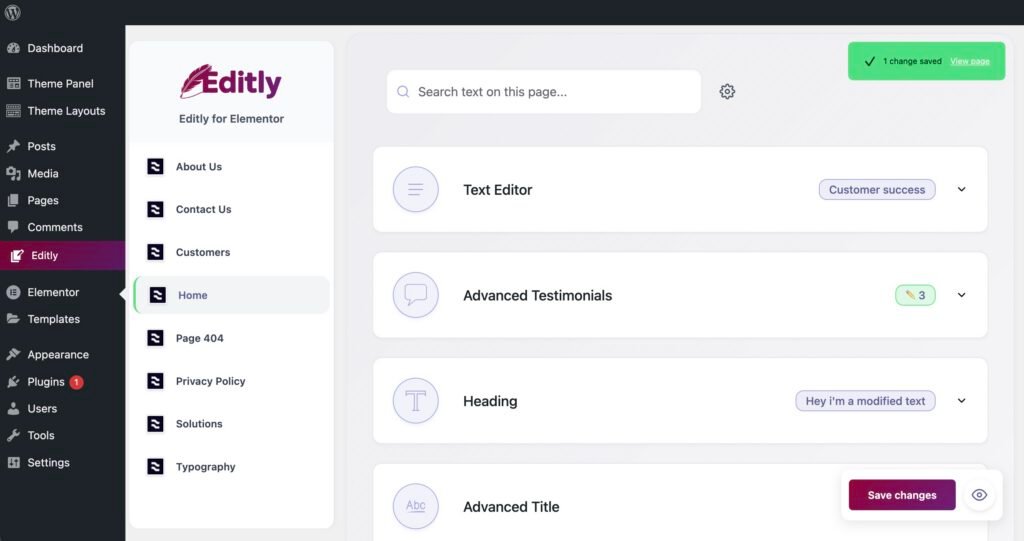
Editly is a backend plugin that lets you update all Elementor text (even inside third-party widgets) directly from the WordPress dashboard. No need to launch Elementor, no risk of breaking the design.

Perfect for marketers, SEO teams, and clients who need to move fast without risk.
- Update copy from a clean backend UI
- Search text by page or keyword
- Safe for all roles (no Elementor access needed)
2. Dynamically load text using ACF or custom fields
If you’re a developer — or working with one — you can make certain areas of your page dynamic using Advanced Custom Fields (ACF). This way, your copy lives in backend fields and can be updated without touching the layout.
Workflow overview:
- Create custom fields on the page/post
- Insert them in Elementor using dynamic tags
- Train your content team to edit only those fields
🛠️ This approach works well — but requires setup and is harder to scale on large sites.
3. Use a content-first workflow (and avoid hardcoding)
Many Elementor sites end up with hardcoded text deep inside sections, tabs, carousels… That’s a nightmare to maintain.
Instead, build with copy in mind:
- Use fewer widgets per section
- Group editable content logically
- Leave space for seasonal promos and updates
The goal? Create layouts that **invite regular updates** rather than make them painful.
4. Train non-tech users to use Elementor (with limits)
This isn’t ideal, but for very small teams, training clients or marketers to make text-only updates inside Elementor can work — if:
- You restrict their access (Editor role, or Admin Menu Editor)
- You clearly document what they can touch
- You provide fallback support
Still, this opens the door to layout mishaps — especially with dynamic content or mobile breakpoints.
5. Set a quarterly copy refresh checklist
If you’re not updating your site’s copy at least every 3 months, chances are your content is getting stale. Build a lightweight refresh routine with your client or team:
- Update headlines and CTAs to match current campaigns
- Swap out testimonials and case studies
- Refresh product descriptions or seasonal service details
- Check for outdated phrases or year-based content
The easier the update workflow is, the more likely it’ll get done. That’s why backend tools like Editly are not just convenient — they drive real results.
6. Bonus: SEO loves fresh content
Google prioritizes updated, relevant content. Even light tweaks — changing a CTA, updating dates, or improving clarity — can trigger faster crawling and better rankings.
💡 Pro tip: keep a “content freshness log” and rotate small updates across your key pages monthly. If your site is built with Elementor, that’s finally possible without a dev on standby.
Wrapping up
Fresh copy doesn’t need to come with redesign headaches. Whether you’re a solo marketer or part of an agency, modern workflows — from backend editors like Editly to smart use of dynamic fields — make regular updates fast and safe.
Keep your message sharp. Keep your layout stable. Everybody wins.
